# 组件
在VUE开发过程中,组件起了至关重要的一环。可以说组件就是VUE的灵魂。大到整个框架布局,小到下拉框的选项,都是组件。
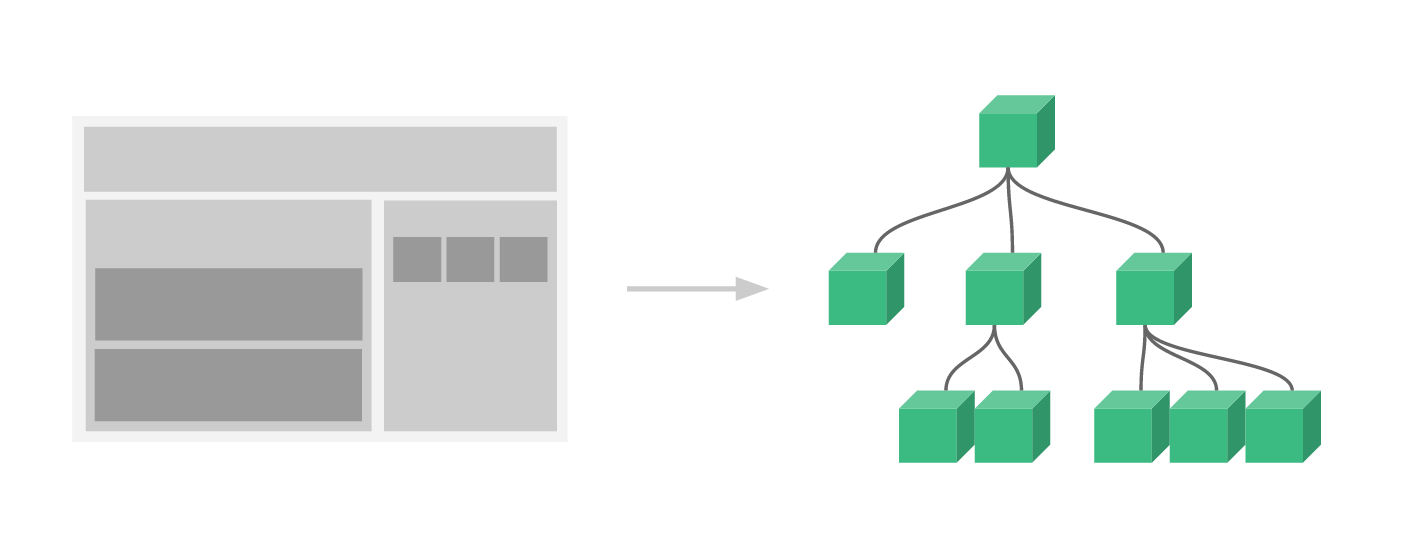
那么怎么理解VUE组件呢?这里借用一张网络图片解释。

组件系统让我们可以使用独立复用的小组件来构建中型组件,再构建大型组件。几乎所有类型的界面都可以抽象为一个组件树。
# 全局组件
顾名思义,在哪都能用的组件。只要挂载在VUE实例中的组件都可以像原生组件一样的使用,无需加载,适合使用频率较高的组件。
# 局部组件
在特定的界面使用组件,需要在VUE视图中 import 和 components:{} 注册组件,才可以使用组件,适合使用频率较低的组件。
# 自定义组件
除了VUE和elementPlus自带的全局组件外。本项目也封装了一些常用的组件,希望在开发的时候能帮助到你。详见本文档的子节点。
